How to Add and Edit Posts
How to Add New Posts
Create New
- 1
- Login
- 2
- Select 'Posts' from the left side navigation
- 3
- Select 'Add New' to start from scratch
Clone Exiting
Hover over an existing post and select clone from the sub-menu. The list will refresh and the cloned post will have 'draft' next to the title > Select the post > Swap out any content, images. See steps below for areas to edit!
How to Edit Existing Posts
Areas of Editing listed below!
- 1
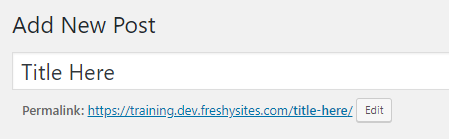
- Title and permalink (If cloning, be sure to edit this to match the new title)
- 2
- Add in content: Use the basic editor or Divi to create your post.
- Images - Use the 'Add Media' button to insert images to the content. Adjust by clicking the images and selecting an alignment.
-
- 3
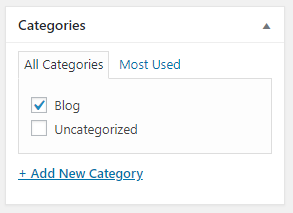
- Select category: On the right side - If all posts are going to the same place then no worries, skip this step!
- 4
- Add a new category: Select 'Add New Category' - Follow steps below under Blog Module: Editing to add this new category to a page section.
- 5
- Featured Image: On the right side - You can choose from the media library or upload a new photo
- 6
-
Save & Update!



Need Help?
Reach out to support via email - We're happy to help!
